Blood Donating Website Design
Excited to share my latest achievement! In just 12 days, I've learned Django and develop a Blood
Donating Website from scratch. Now, users can easily create profiles, search for donors by blood group,
and connect with potential lifesavers. It's incredibly fulfilling to leverage technology for a
meaningful cause. Here's a breakdown of how your website works:
Step 1: Account Creation
Upon entering the website, users are prompted to create an account. During the signup process, users
provide their essential details such as name, mobile number, blood group, address, and a user password.
This information will serve as their profile on the website.
Step 2: Home Page Display
Once the account is created, the user's information is displayed on the website's home page.
This creates a centralized platform where all registered users and their details are showcased.
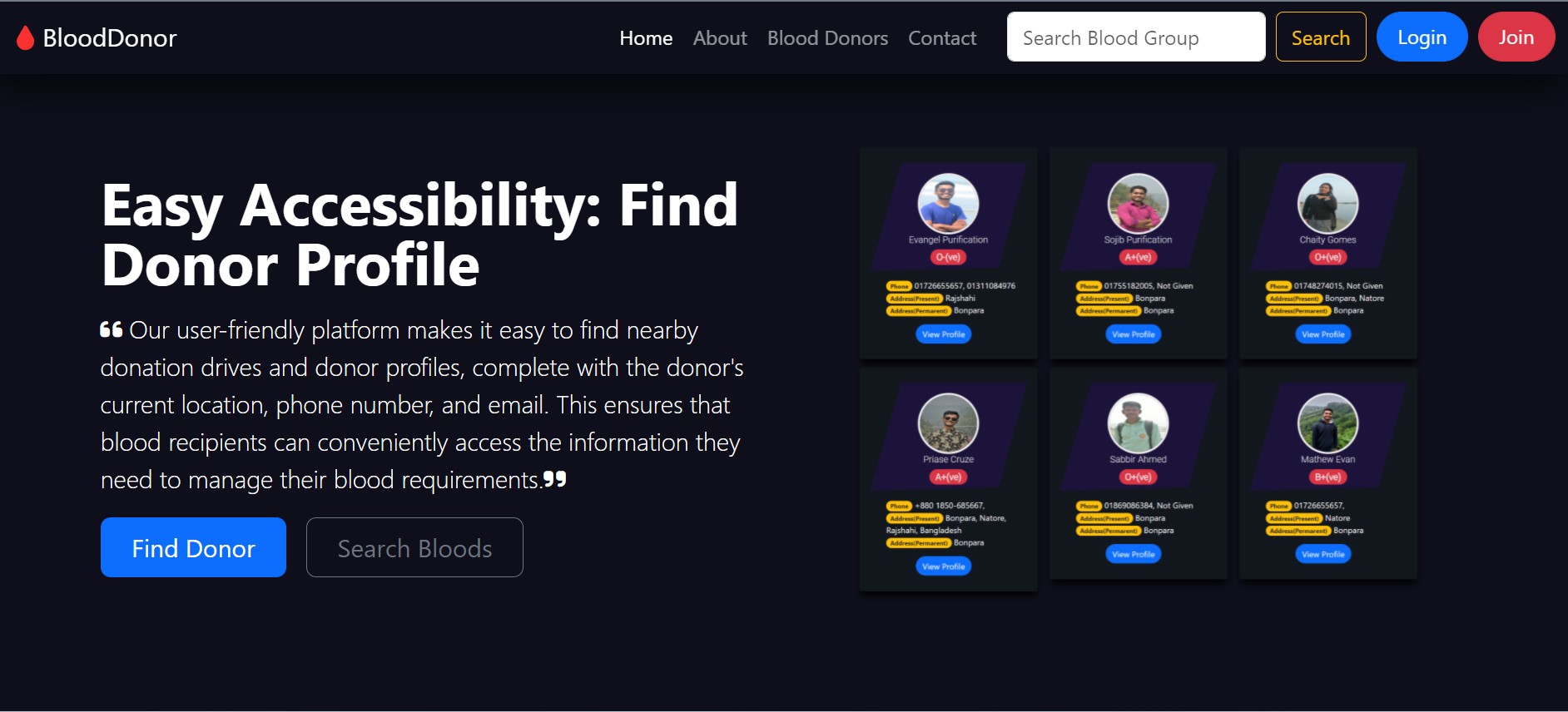
Step 3: Blood Group Search
When someone is in urgent need of a specific blood type (e.g., B positive), they can visit the website
and search for donors with that blood group. The website's search feature allows users to find
registered donors with the required blood group. This functionality is incredibly valuable in connecting
those in need with potential donors quickly.
Step 4: Accessing Contact Details
Upon finding a donor with the needed blood group, the user can access their profile, which includes
their mobile number and location. This ensures a direct and efficient means of reaching out to potential
donors.
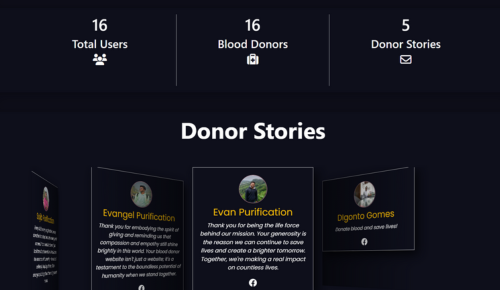
Sharing Stories and Feedback
Users have the option to share their experiences and stories related to blood donation. The "Share
Story" page allows them to contribute their personal narratives, and these stories are then
displayed on the website's homepage. This not only creates a sense of community but also inspires
others to participate and contribute.
Languages: HTML5, CSS, Bootstrap, JS, Django
View Site Github